
反应setState不更新状态
所以我有这个:let total = newDealersDeckTotal.reduce(function(a, b) { return a + b;},0);console.log(total, 'tittal'); //outputs correct totalsetTimeout(() => { this.setState({dealersOverallTotal: total});}, 10);console.log(this.state.dealersOverallTotal, 'deale...
2024-01-10
七日杀A20steam怎么更新
1.打开steam游戏平台,右键七日杀,点击属性2.点击测试版,选择最后一项:latest_experimental - Unstable build (最新测试版-不稳定版本)。选择确定之后关闭窗口,游戏就会自动更新了。3.值得一提的是,如果你选择了latest_experimental - Unstable build选项,但游戏却不是最新版本的或没有该选项,直接选择“无”...
2024-01-10![更新了Quicksilver [Mac]](/wp-content/uploads/thumbs2/2022/7/819926_thumbnail.jpg)
更新了Quicksilver [Mac]
长久以来,Quicksilver是Mac OS X高级用户的主要键盘驱动启动器,因其强大而灵活的界面而受到欢迎,从而允许软件挂接到许多其他应用程序和系统范围的工具中。不幸的是,Quicksilver的发展突然下降,随着项目的停滞,其人气褪色。然而,一个新的软件团队已经接管了最新的注入键盘启动器,有新的活...
2024-01-10
Wicket - 进度/多标签更新
我不确定这是否可能。当你点击“提交”按钮时,似乎有一种方法可以做到这一点。Wicket - 进度/多标签更新private Button getButton(String id) { return new AjaxButton(id) { private static final long serialVersionUID = 1L; { setEnabled(true); } @Override protected ...
2024-01-10
反应挂钩useEffect仅在更新时?
如果要限制useEffect仅在组件安装时运行,则可以添加useEffectwith的第二个参数[]。useEffect(() => { // ...}, []);但是,如何使useEffect该组件仅在组件更新(除了初始挂载)的那一刻才运行?回答:如果要运行useEffect以仅在除初始挂载以外的更新上运行,则可以利用不带第二个参数的情况useRef来跟踪initialMou...
2024-01-10
Subverse7月预计更新内容 7月更新内容说明
Subverse在发售后简短的几次更新之后本作已经好久都没有更新内容,不过马头社官方也公布了即将在7月份与我们见面的新内容,下面就为大家带来了Subverse7月预计更新内容,一起来看看吧。7月预计更新内容新模式 - 画廊Gallery 基本上是一个先进的 3D 模型查看器,您可以从任何您想要的角度观看您的伙伴...
2024-01-10
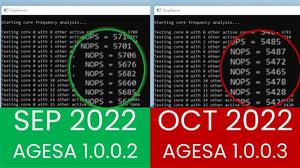
AMD Zen4锐龙更新将限制最高加速频率
今天,AMD发布了Zen4锐龙7000系列的新版本AGESA微码,版本号1.0.0.3。这是新平台发布后的第一次更新,但有些“退步”。 新版本重新加入了此前AGESA 1.0.0.2中一度缺失的PBO加速C状态限制(Precision Boost C-State Boost Limiter),当超过4个核心同时高负载的时候,比如渲染、大型游戏、烤机等,最高加速频率将限制...
2024-01-10
BEFORE UPDATE触发器阻止所有更新
我有一个包含许多列的表,并且我试图在更新之前对特定列实施一个触发器,以确保只能根据特定列更改该特定列的值到1到2到3的特定转换。BEFORE UPDATE触发器阻止所有更新 例如,如果列中的值为1,则如果尝试将其更改为1到3,则该列上的更新将被拒绝,但如果它从1变为2则接受。 下面的代码有效,但...
2024-01-10
SQLite插入-重复键更新(UPSERT)
MySQL有这样的东西:INSERT INTO visits (ip, hits)VALUES ('127.0.0.1', 1)ON DUPLICATE KEY UPDATE hits = hits + 1;据我所知,SQLite中不存在此功能,我想知道的是,是否有任何方法可以实现相同的效果而不必执行两个查询。另外,如果这不可能,那么您更喜欢什么: 或回答:因为3.24.0SQLite还支持upsert,所以现在您可...
2024-01-10
MySQL:仅在满足条件时更新字段
是否可以在MySQL中执行UPDATE查询,仅在满足特定条件时才更新字段值?像这样:UPDATE testSET CASE WHEN true THEN field = 1 ENDWHERE id = 123换一种说法:UPDATE testSET something = 1, /*field that always gets updated*/ CASE WHEN true THEN field = 1 /...
2024-01-10
具有2个主键字段的JPA表
我有一个仅包含2个字段的表。该表具有由这两个字段形成的复合PK。使用Netbeans从数据库创建实体bean时,不会像其他具有两个以上字段的表那样自动创建实体bean。所以我想我需要自己创建实体bean。创建此实体bean的最佳实践是什么?是否必须包含COMPOSITE KEY对象?回答:我不使用NetBeans,因此我不能说...
2024-01-10
JPA:仅更新特定字段
是否有更新的方式只有一些领域使用该方法的实体对象save从春数据JPA?例如,我有一个这样的JPA实体:@Entitypublic class User { @Id private Long id; @NotNull private String login; @Id private String name; // getter / setter // ...}通过其CRUD存储库:public interface UserRepository extends CrudRepository<...
2024-01-10
MySQL使用递增变量更新字段
我的一个数据库中有一个名为“ textile_events”的表。mysql> describe textile_events;+-------------+--------------+-----+---------+----------------+| Field | Type | Key | Default | Extra |+-------------+--------------+-----+---------+----------------+| i...
2024-01-10
PHP:在单个查询中更新多个MySQL字段
我基本上只是试图更新表中的多个值。最好的方法是什么?这是当前代码:$postsPerPage = $_POST['postsPerPage'];$style = $_POST['style'];mysql_connect ("localhost", "user", "pass") or die ('Error: ' . mysql_error());mysql_select_db ("db");mysql_query("UPDATE settings SET postsPerPage = $postsPer...
2024-01-10
Redis可以使用mset更新多个hset键(非字段)
有没有办法将MSET用于HSET键?我正在尝试在单个操作中更新多个HSET键(而非字段)以节省网络流量。回答:为了节省网络旅行,您需要使用流水线。使用Lua是可能的,但不如流水线那样可调,您可以在其中为数据集查找和设置每次执行的最佳命令数。另外,您还可以获得使用可重复使用技术的经验。...
2024-01-10
MySQL中的多个更新
我知道您可以一次插入多行,是否可以在MySQL中一次更新多行(如在一个查询中)?编辑:例如,我有以下内容Name id Col1 Col2Row1 1 6 1Row2 2 2 3Row3 3 9 5Row4 4 16 8我想将以下所有更新合并到一个查询中UPDATE table SET Col1 = 1 WHERE id = 1;UPDATE table SET Col1 = 2 WHERE id = 2;UPDATE table...
2024-01-10
Avro字段默认值
我在设置Avro字段的默认值时遇到了一些问题。我有一个简单的架构,如下所示:{ "namespace":"test", "type":"record", "name":"Data", "fields":[ { "name": "id", "type": [ "long", "null" ] }, { "name": "value", "type": [ "string", "null" ] }, { "name": "raw", "type": [ "bytes", "null" ] } ...
2024-01-10
更新并选择一个查询
我发现了具有正确答案的类似问题。但是它们对我来说有点复杂。我只想要一个简单的基本声明。我有:string sql = "UPDATE tblPopUp SET PopUp = 'False' WHERE DisplayNo = 1"…和:string sql1 = "SELECT Period FROM tblPopUp WHERE DisplayNo = 1"如何合并它们?回...
2024-01-10
如何在Mac上更新OpenSSL?
根据此文档,我需要确保我具有1.0.1或更高版本的OpenSSL版本才能连接到SalesforceAPI 。根据这个问题,我可以执行以下步骤(已成功完成)酿造更新 酿造安装openssl酿造链接–force openssl运行时openssl version -a,我得到以下信息:OpenSSL 1.0.2h 3 May 2016built on: reproducible build, date unspecifiedplatform: darwin64-x86_6...
2024-01-10
JtextArea更新问题没有实时更新
我目前正在编写一个应用程序,它在点击鼠标时运行几个更新JtextArea的方法。问题是即使我用每个方法调用更新文本区域,它实际上并没有更新,直到mouseclick中的所有内容都已经运行。JtextArea更新问题没有实时更新这可能需要相当长的一段时间来贯穿所有内容,我希望看到每次调用,而不是等到一切...
2024-01-10
更新深度ReactJS状态
我要遍历创建表单的ReactJS组件状态下有一系列项目。我的问题是:当字段更改时,如何最好地更新那些项目?例如:var items = this.state.foo.bar.items.map(function(item, i) { return <input value={item.baz} onChange={??}});在这种情况下,我的onChange处理程序是什么样的?那我item.baz直接更改属性this.setState(state)吗?似乎...
2024-01-10
apex解绑后多久可以重新绑定
品牌型号:联想拯救者Y9000P系统:Windows 11apex解绑后需要等到六个月之后才可以重新绑回原来的steam账号。且绑定以后,也是需要等到六个月后才可以解绑。如果解绑了原来的steam账号只有,游戏账号的进度就会保存到ea的账号上,当再次绑定的时候,游戏进度就会回到原来的账号上。在解绑Apex账号之前,有几个注意事项需要考虑:1、游戏进度和成就丢失:解绑账号会导致你失去之前的游...
2024-01-15
降低Seaborn线图中日期的x轴值密度?[更新]
python和编程的新手,请耐心等待。我有一个从.csv文件导入的数据集,我正在尝试按日期(x轴)在1年内绘制一列值(y轴),但是问题是日期过于密集,我我一辈子都无法弄清楚如何将它们隔开或修改它们的定义。这是我正在使用的代码:import pandas as pdimport numpy as npimport seaborn as snsimport matplotlib.pyplot ...
2024-01-10
使用ITextSharp提取和更新现有PDF中的链接
我需要在网络上发布几个(阅读很多)PDF文件,但是其中许多都有硬编码的file://链接和指向非公共位置的链接。我需要通读这些PDF并将链接更新到正确的位置。我已经开始使用itextsharp编写应用程序以读取目录和文件,查找PDF并遍历每个页面。接下来,我需要找到链接,然后更新不正确的链接。string p...
2024-01-10
OpenJPA中,更新,错误“PK具有非默认值”
我不知道是否有人已经遇到这个错误并能解释发生了什么:OpenJPA中,更新,错误“PK具有非默认值”<openjpa-2.1.1-SNAPSHOT-r422266:1087028 nonfatal user error> org.apache.openjpa.persistence.InvalidStateException: Primary key field com.qbe.config.bean.QBEPropertyHistory.id of [email protected] has non-de...
2024-01-10
使用Dapper执行插入和更新
我对使用Dapper感兴趣-但据我所知,它仅支持查询和执行。我看不到Dapper包含一种插入和更新对象的方法。鉴于我们的项目(大多数项目?)需要进行插入和更新,与dapper一起进行插入和更新的最佳实践是什么?最好我们不必诉诸于ADO.NET参数构建方法等。此时,我能想到的最佳答案是使用LinqToSQL进行...
2024-01-10
Ajax,后退按钮和DOM更新
如果javascript修改了页面A中的DOM,则用户导航至页面B,然后单击返回按钮以返回页面A。页面A对DOM的所有修改都将丢失,并且向用户显示最初从服务器检索到的版本。它可以在stackoverflow,reddit和许多其他流行的网站上以这种方式工作。(尝试向该问题添加测试评论,然后导航至其他页面并点击返回按钮...
2024-01-10
如何更新OpenJDK的时区信息?
如何更新OpenJDK的时区信息?Oracle推出了tzupdater,但这受其许可证的约束,因此我不想使用它。我正在寻找一种开源替代方案,该方案将允许我仅更新时区信息,而不是整个JRE。回答:Azul最近发布了一个开源工具来更新TZ数据:https : //www.azul.com/products/open-source-tools/ziupdater-time-zone-tool/它的工作方式类...
2024-01-10

